
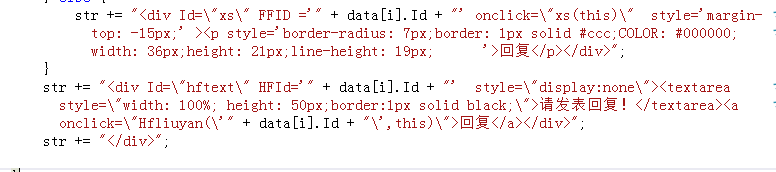
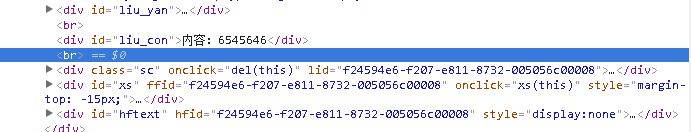
FFID HFID


function getElementByAttr(tag, attr, value) {
var aElements = document.getElementsByTagName(tag); var aEle = []; for (var i = 0; i < aElements.length; i++) { if (aElements[i].getAttribute(attr) == value) aEle.push(aElements[i]); } return aEle; }
var s = $(obj).attr("FFID");
var aDiv = getElementByAttr('div', 'HFId', s);//返回data-id为123456的div集合 if ($(aDiv[0]).css("display") == "none") //展开 { $(aDiv[0]).css('display', 'block'); $(obj).children("p").html("收起") } else //隐藏 { $(aDiv[0]).css('display', 'none'); $(obj).children("p").html("回复") }